NOTICE
Adfly Links not working Find Direct Links HERE
My Previous Post on drag able images now looks a little bit older in version as this new widget is much more exiting and more flexible.By using this you will be able to drag images up to any extent even beyond web page limitations :)As this is more easy to install and appears more cool just have a look Demo
Learn more »
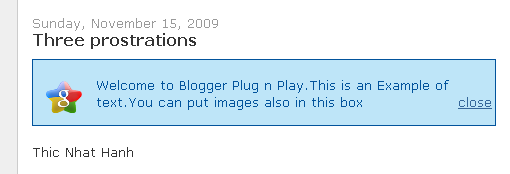
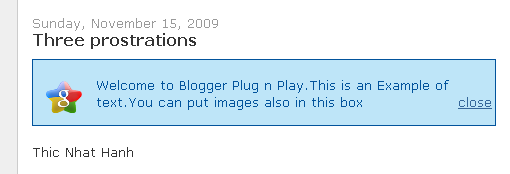
Message Box Like Wordpress With Close Button Using jQuery For Blogger Blogs
We have seen many times a beautiful massage box in many Wordpress blogs.It appears between the title and body of post.It can be easily removed by simply clicking the close link.Here is a same massage box for blogger blogs also:) I want to clear here that this Massage box is More interesting then simple regular box.When we visit the page firstly it appears with fade in and fade out effect which easily attracts the attention of visitors.When after reading the massage he/she can make It runs out of the page .Just see the Demo Below ;)

Learn more »

Learn more »
New Cool Image Hover Slight Zoom With Little Fading Using jQuery For Blogger
Changing Opacity on hover is very old and common now.Here is a new jQuery based image effect.This gives a new life to images just see the demo below:)

Learn more »

Learn more »
Auto Switch Horizontal Content Slider Tabs Using jQuery For Blogger
Here is my First content slider with Tabs.The cool thing about this slider is that there is no need to click Tabs , Just hover with cursor to see content under that tab.Its Simple but powerful jQuery widget.Just see demo link below to see its working =)

Learn more »

Animated Horizontal Sliding Navigation Menu With Images Using jQuery For Blogger
One of the best Sliding Horizontal Navigation Menu i have ever seen.It is so smooth to navigate.I myself played with it for about 10 minutes before clicking the link.It will make your blog more playable and sticky :) .And yes how i can forgot it also have images which also add more charm to it. Just view its demo below .Then its simple Installation.
View Demo

Learn more »
View Demo

Learn more »
How to show adsense ads any where in Blogger posts
I think you have seen many tutorials on placement of Adsense ad codes in between blogger posts.But their placement was limited to the starting or at the end of the post.But what if we want to add Adsense ads any where we want in between the post ? Here is simple effective and safe Hack.By using which you can past or make your Adsense Ads visible in any part or your post like in middle of your post :)
Learn more »
Learn more »
Image Auto Scroller Horizontal In Both Directions Using jQuery For Blogger.
ALSO VISIT:jQuery Horizontal Smooth Slider/Image Scroller with Next/Prev Button
Another Beautiful, clean Black Image Scroller.It scrolls your Image,Links,Text And Videos.It stops on hover.On hovering an image The Set of two Arrows appears in Right As well as Left direction.You can switch it on both directions.Just view its working and looks ! in Demo below : )

Learn more »
Another Beautiful, clean Black Image Scroller.It scrolls your Image,Links,Text And Videos.It stops on hover.On hovering an image The Set of two Arrows appears in Right As well as Left direction.You can switch it on both directions.Just view its working and looks ! in Demo below : )

Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery
You may have seen on popular social news site Mashable,It uses a very cool Widget to distribute its post to social website.The user simply drags an image in the post and puts the image into a Social website icon.Here an easy tutorial blogger blogs.View its working on the Demo page given below.Just Drag the image.
Learn more »
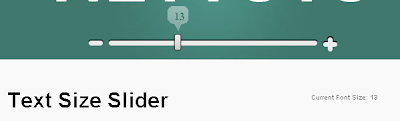
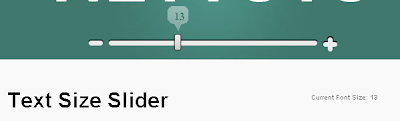
Change Text Size or Resize Font size Widget Using jQuery For Blogger
You may have seen many sites having a widget installed on their sites to change or increase,decrease the size of text in the post.This widgets proves very helpful as it provides flexibility to visitors to read text or long posts without facing much strain in their eye.As visitors are like our friends so we must take care of them.So I found this great widget which can re size or change font size in a beautiful way( Credits are give below this post ).I agree this widget was not for simple sites like blogger,But after a long experimental period now this is also compatible with blogger blogs :).See the demo below to visualize its working.
View Demo

Learn more »
View Demo

Learn more »
Verticle Auto Scroll News Ticker Using jQuery For Blogger
Also Visit :- Verticle Auto Scroll News Ticker Using jQuery For Blogger
Simple but effective news ticker that can be put to use in a variety of ways. When using text, like in this example, defining the headings and associated content sections within a definition list makes sense from a semantics perspective, and it’s easy to add any additional elements we may need as we go.You can Show Text,Images,Videos and Links see in Demo Below
It stops on Hover
Auto Horizontal Image Slider[Style 1] Using jQuery For Blogger Blog
Horizontal auto Image strip Scroller/Slider with speed control based on jQuery
Image slider is a widget or a pluggin by using which we can show several images on a specified area.

Hi guys here is another beautiful jQuery widget .This is an auto + click able vertical scroll Image or picture slider in any direction ( right or left ) direction.Further by using jQuery we make it more beautiful and light.Author is very creative( Credits are given below) he has given us three type of such image sliders they are all very beautiful and i will definitely try to introduce tutorial; to install them in your blogger blog easily first of all see the demo page below
How to Show Random or Auto Rotate Display Links/Text Using jQuery CSS in Blogger
In this post we are going to create a small place/space on our website which will display links or text one by one in a cute manner using jQuery and CSS.It can be used to display hot content of your site,links to popular posts or recent posts or blog rolls etc.We can add Simple text,Links,Images to it.Before Installation have a look its Demo.
 The text used in demo is bigger than tutorial(Its adjustable:)
The text used in demo is bigger than tutorial(Its adjustable:)
Installation :
Learn more »
 The text used in demo is bigger than tutorial(Its adjustable:)
The text used in demo is bigger than tutorial(Its adjustable:)Installation :
Scroll or Back to Top Button Using jQuery For Blogger Blogs
Scroll to top button is a link which appears to bottom of the page on clicking it the webpage scrolls back to top in beautiful manner.The Best thing is that it floats with page.And only appears when you are in middle or at bottom of page.Obviously we are using jQuery to make it more interesting.

Installation:
Learn more »

Installation:
Simple jQuery Based Related Post Widget For Blogger( Easy Install )
Related posts widget is very important for a blog as it increases the number of page views and also help the visitor to view other related posts on the blog.At present there are many types of related post widget like with thumbnails by using Java script Using HTML etc... Here i am going to show a method which is very easy to install.It will show only title of related posts using jQuery.It will look like an image below.

Installation:
Learn more »

Installation:
Learn more »
Zoom or Magnify Image to Original Full Size On Click Using jQuery In Blogger
In the previous post there is an automatic method to show full or original image by simply hovering its thumbnail (smaller image in size and dimensions).Then image of full size appears in the tooltip and also disappears on removing cursor.
Here you can view full image or original image by clicking on its thumbnail and clicking it again to get back its thumbnail.See the demo below to see its working.
Learn more »
Here you can view full image or original image by clicking on its thumbnail and clicking it again to get back its thumbnail.See the demo below to see its working.
CRT Disturbance on Image ? Burn That Entena - Image Effect
How to Auto Show Full Image or Original Image in Tooltip on Hover Its Thumbnail or Small Image Using jQuery In Blogger
Easy Image Preview with jQuery.This is a very Powerful and light jQuery widget .I really love this one Just see the Demo to see its working.By using this you can automatically view the original Image of a small thumbnail by simple hover over its thumbnail.
Installation:
Learn more »
Installation:
How to Show Colored Background For HTML and JAVA Scripts In Post of Blogger Blogs.
To give a professional look to your blog you can show a colored Background to HTML and JAVA Scripts Shown in Post area in Blogger Blogs.So That reader can easily differentiate between code and simple text.so here is a simple code to do this.
Learn more »
How to Auto Show Image/Thumbnail Tooltip PopUp on Hovering a Link Using jQuery in Blogger Blogs.
A little ago i was desperately finding any service which can give a view to image whenever we hover over a link or image of our choice.Then i landed snapshot site which gives that service .BUT.. the drawback of that service was that it shows the thumbnail to each and every link which are also not required.After getting annoyed that one i found web .. oops i don't remember name he he.. the draw back of that site was that it keeps you in a QUE :( that it will show your image in a second after a minute i found the same folks all in vane.Then i found this method just have a look in DEMO it will definitely solve what we want is a Thumbnail of our choice in a second on any place where we want it to be.
Installation:
Learn more »
Installation:
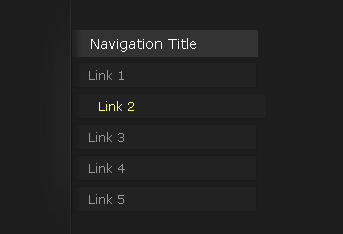
Floating Vertical Navigation Menu Using jQuery For Blogger Blogspot
Navigation menu is very important part of a web page as it gives flexibility to navigate to different pages of a website.Here is a navigation menu which floats with the screen in a beautiful manner.Have a look in the demo.
javascript:void(0)
Installation:
Learn more »
javascript:void(0)
Installation:
How to Add a Signature Image Below Every Post of Blogger based Blog
Do you want to add your Signature Below Each Post of your blog.This feature will add more professional look to your each Post and make it look beautiful.As this Blogger hack is very easy to implement and most of us would be knowing how to use it in blogger.

Learn more »

Learn more »
How to Redirect Web Page/Blogger/Blogspot to Another Web Page Using Javascript-Coolest Way!
What is Redirection Of Site?
Sometimes what happen we want our site visitors to visit another site automatically.So the process in which a blog automatically refreshes it self in a short period to open a new site is called redirection.
Why Redirect ?
There can be many reasons:
- We make new blog and want our visitors to visit new site.
- upgrade blogger site(free domain) to new paid web hosting.
- Exporting from Blogger to Wordpress or v.v.
I have previously done a post for redirecting a blog to another site for the old classic Blogger at How to redirect from old URL to new URL. However, on testing, it was found not to work on the New Blogger blogs anymore, even with changes.
How to Redirect ?
It is simple and easy ony copy paste job : ) There are two ways to do this First by Pasting Java scrip and Second is Meta tag.Below are both Methods
World's Fastest And Simplest Scripts (UPGRADE):-
1# Method
Using Conditional Tags in Blog to Display Selective Widgets or Post Title

Some times Conditional Tags Proves very powerful.They can help a lot to alter our Template in our own what.For example there is java script running all pages of our blog.And we want show that script only on homepage or post page only, Then this can be easily done if we have knowledge of conditional tags.So lets start.
Before Doing Operations on your Template Please back UP it
Learn more »
How to Add Dragable / Movable Images On WebPage Using jQuery On Blogger Blogs
Features
1) Images can be Moved Or Draged On Webpage by Visitors.
2) Any number of Images can be Added
3) Once Installed it can be used any where for any number of times.
Installation:
Image/thumbnail Zoom Effect on Mouse Hover Using jQuery in Blogger Blogspot
Features
1) Image Zooms on Hovering Cursor Over It.
2) Only One image is used.
3) Once applied it can be used any where in website.
Installation:
Learn more »
1) Image Zooms on Hovering Cursor Over It.
2) Only One image is used.
3) Once applied it can be used any where in website.
Installation:
Floating Vertical Animated Dock Pop Up on Click For Blogger Blogspot
Add Beautiful animated dock to your blogger blog.It is a floating type (ie.it scrolls with the page) vertical dock.Just have look in Demo link below.It can be used as a navigation menu Or you can also add social bookmark icons in it.
Learn more »
Learn more »
Black Vertical Sliding jQuery Menu For Blogger Blogspot

Look at the demo.This Black sliding jQuery Navigation menu can impart a good style statement your blog.Installation is simple.I have already uploaded all files required in its installation.So lets begin ...
Direct Cut Images From Your Screen And Paste In PNG or BiTMP(Screen Cut Software)
In your regular practice First you press "Print screen button" then paste image in Paint Cut Actual required Image ,Convert it into PNG Or Sometimes compress it .And Then Upload it.Shhhess This very Long Long Process . Now i going to Share with you a Very Cool Software .

Features:
1) Images Size Difference is very large, Usually 300kb By using this software its Only of 34kb(200*200 picture)
2)Image extension is PNG which is widely used, uploaded and can be edited online.
3) Easy to use
4) No Compromise With Image Quality.
Requirements
Learn more »

Features:
1) Images Size Difference is very large, Usually 300kb By using this software its Only of 34kb(200*200 picture)
2)Image extension is PNG which is widely used, uploaded and can be edited online.
3) Easy to use
4) No Compromise With Image Quality.
Requirements
Learn more »
How to Set up jQuery Tooltip / Title Pop Up On Mouse Over a Link / Text In Blogger
UPDATE CSS BASED TEXT TOOLTIP CLICK HERE
If you want to Show Image In Tool Tip click any one Below :-
First of All
What is a TOOLTIP ?
The tooltip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a tooltip may appear — a small "hover box" with information about the item being hovered over.
Here we are going To make it COOL...
Just SEE DEMO
Its COOL is'n' it...
Some special features
1* It is very easy to Apply
2* Tt does not effect the OPage load time.
3* This can be applied on any segment of your webpage.
4* It can be used on an Image also.
Lets begin Installation...
Learn more »
If you want to Show Image In Tool Tip click any one Below :-
First of All
What is a TOOLTIP ?
The tooltip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a tooltip may appear — a small "hover box" with information about the item being hovered over.
Here we are going To make it COOL...
Just SEE DEMO
Its COOL is'n' it...
Some special features
1* It is very easy to Apply
2* Tt does not effect the OPage load time.
3* This can be applied on any segment of your webpage.
4* It can be used on an Image also.
Lets begin Installation...
How to Change Image Opacity On Hover - Image Effect In Blogger
Notice the effect in images below you will see that their opacity Increases on hovering and when we remove cursor from image they become translucent. You can also add this effect in any image on your blog .This is a one time hack and after that you can give this effect any image of your choice.
How to Change Image Opacity On Hover?





Learn more »
How to Change Image Opacity On Hover?





Learn more »
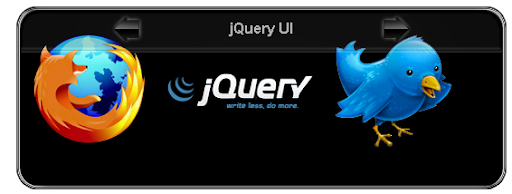
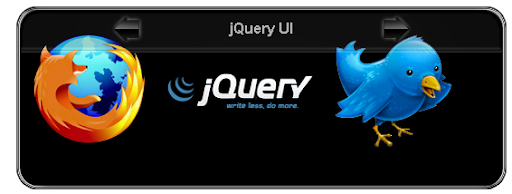
Smooth Horizontal Slider jQuery Multi Tools Tabs Plugin or Widget For Blogger
(Improved)
These are popular jQuery New Horizontal Tabs.Tabs play an important role if we want to use a hot place to display many widgets.These jQuery Tabs are very beautiful and also have many special features.
You can see live Demo HERE
Special features:
1* It loads very Fast.Don't affect page load time
2* No need to upload any Java script or any image etc...
3* You can change the color of these tabs very easily......
4* You can add any number of tabs Or buttons...
5* These have auto fixing or Auto resizing capability.If you paste them in side bar they will automatically reduce their size.No need to Set height and width the most cumbersome job.
Lets begin the installation..
Contact me
Send me Email on ipsj20@gmail.com Or Use below Feedback or Contact box to send your suggestions,Comments ask queries, .Please feel free to ping me any time....
You can also send me your Blog/Site links to add them on blog roll.
Learn more »
You can also send me your Blog/Site links to add them on blog roll.
Learn more »
My First Post !
Hi everyone! this is Inder J .I am a simple boy.I am really addicted to blogging(56 created one is working http://htinnervoice.blogspot.com : )I am pursuing graduation from P.U .The main reason to compile this blog is share new information which i collected by spending about two years with Blogger.This blog is mainly dedicated to blogger,it includes Blogger hacks, tips, tricks, templates, new widgets, jQuery for blogger and other tech news.
Learn more »
Subscribe to:
Posts
(
Atom
)
Copyright © 2013 Blogger Plug n Play - jQuery Tools and Widgets and Blogger Templates










![[Image]](http://1.bp.blogspot.com/_JUJEXEamsyU/Ssn-y0CCseI/AAAAAAAAAn8/6Jc8wCbLrv8/s320/ock+neviigation+menu+using+jquery.png)
![[Image]](http://3.bp.blogspot.com/_JUJEXEamsyU/SryQ42LtiTI/AAAAAAAAAhk/W50KQuqz9_s/s320/Jquery_sliding_tabs_for_blogger.png)


![Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery](http://3.bp.blogspot.com/_JUJEXEamsyU/SuwcAO8QAEI/AAAAAAAAAvo/u0Iih97Xz-w/s72-c/screen-cut.png)



![[Image]](http://1.bp.blogspot.com/_JUJEXEamsyU/SshOc9WnzqI/AAAAAAAAAnU/UzeP8mO7vLg/s320/twitter.png)
![[Image]](http://1.bp.blogspot.com/_JUJEXEamsyU/SshOe7yDQ4I/AAAAAAAAAnc/jJIkHcUIOMU/s320/stumbleupon.png)
![[Image]](http://1.bp.blogspot.com/_JUJEXEamsyU/SshOZ9bn8GI/AAAAAAAAAnE/gjmDwGLvQjg/s320/facebook.png)
![[Image]](http://2.bp.blogspot.com/_JUJEXEamsyU/SshObYfiTJI/AAAAAAAAAnM/_Te7NfXMY10/s320/rss.png)
![[Image]](http://3.bp.blogspot.com/_JUJEXEamsyU/SshOjAesZOI/AAAAAAAAAns/32PjuntiQ40/s320/technorati.png)
4 comments :
Feel free to leave comment if you like above widget, have any questions or just say Hi! :)