Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery
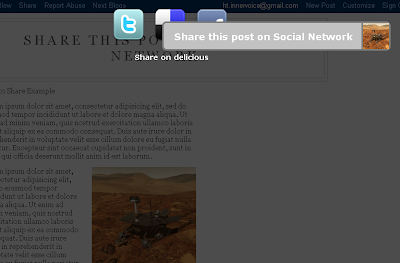
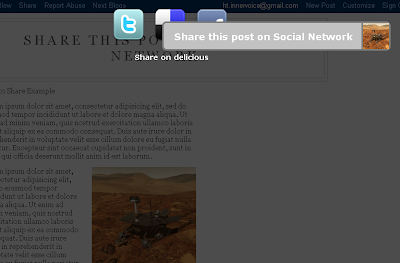
You may have seen on popular social news site Mashable,It uses a very cool Widget to distribute its post to social website.The user simply drags an image in the post and puts the image into a Social website icon.Here an easy tutorial blogger blogs.View its working on the Demo page given below.Just Drag the image.
Please Download Scripts And Upload in Your Own Server Then use Direct Links to files In Below Code.
Where To Upload These Scripts ?Click Here To Know :)

Installation :
Step 1:
Java Scripts + CSS
Login your BLOGGER account And click on Layout in the sub menu click then Edit HTML now Check Expand Widget Templates
Now Find ]]></b:skin> Then Replace it with Below Code
Then Click Save!
Step 2:
HTML(1)
These code will show the targets 1.e the twitter, facebook and delicious icon on image drag.
click on Layout in the sub menu click PAGE ELEMENT Click Add a GADGET select HTML/JAVA paste below code in it and Click SAVE
Step 3:
HTML(2)
The Power Tag <div id="content"> Images code here </div>
The images in Between the Above Tag Will be Activated and can be used to share
To apply on all images o your blog follow step
Step 4:
In your blogger Account Click Layout then Edit HTML now Check Expand Widget Templates
Find <data:post.body/> And Replace it With Below code
Then Click Save Template !
Credits :Dan Wellman converted for Blogger by Blogger plug n play
Please Download Scripts And Upload in Your Own Server Then use Direct Links to files In Below Code.
Where To Upload These Scripts ?Click Here To Know :)

Installation :
Step 1:
Java Scripts + CSS
Login your BLOGGER account And click on Layout in the sub menu click then Edit HTML now Check Expand Widget Templates
Now Find ]]></b:skin> Then Replace it with Below Code
]]></b:skin>
<script src='http://bloggerplugnplay-files.bravehost.com/jquery-1.3.2.min.js' type='text/javascript'/>
<script src='http://bloggerplugnplay-files.bravehost.com/jquery-ui-1.7.2.custom.min.js' type='text/javascript'/>
<style type='text/css'>
#content { width:100%; }
#content img { float:; margin-left:0px; }
.ui-draggable { cursor:move; }
#tip { position:absolute; display:none; height:25px; padding:9px 9px 0px; color:#fff; font-family:Verdana, Arial, Helvetica, sans-serif; font-size:11px; font-weight:bold; border-radius:4px; -moz-border-radius:4px; -webkit-border-radius:4px; background:#000; background:rgba(0,0,0,.5); }
#tip .arrow { width:0; height:0; line-height:0; border-right:8px solid #000; border-right:8px solid rgba(0,0,0,.5); border-top:8px solid transparent; border-bottom:8px solid transparent; position:absolute; left:-8px; top:9px; }
#targets { display:none; list-style-type:none; position:fixed; top:10px; z-index:99999; }
#targets li { float:left; margin-right:20px; display:block; width:60px; height:60px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5s7AffZYjSfWRdxWkqG1jG6WAgKQFLa5mmqF1StWf98Nu5MudhHOVD5zftU82we-wsZrA6xIZEpTFoBFEoFOkUR0ic65Ef9BrG7ATIptU54m2WFX7nkeRb74vSUn_7qFUHQhUxE4sGHs/s400/iconSprite.png) no-repeat 0 0; position:relative; }
#targets li#delicious { background-position:0 -60px; }
#targets li#facebook { background-position:0 -120px; }
#targets li span { display:block; position:absolute; bottom:-40px; white-space:pre; color:#fff; }
#overlay { background-color:#000; position:fixed; top:0; left:0; width:100%; height:100%; z-index:99997; }
#helper { background-color:#c2c2c2; position:absolute; height:35px; padding:15px 70px 0 20px; color:#fff; font-family:Verdana; font-weight:bold; font-size:18px; border-radius:8px; -moz-border-radius:8px; -webkit-border-radius:8px; border:3px solid #7d7d7d; }
#thumb { width:50px; height:50px; position:absolute; right:0; top:0; border-left:3px solid #7d7d7d; }
.share { font-weight:bold; position:absolute; font-size:14px; font-family:Verdana; margin-left:-38px; }
</style>
Then Click Save!
Step 2:
HTML(1)
These code will show the targets 1.e the twitter, facebook and delicious icon on image drag.
click on Layout in the sub menu click PAGE ELEMENT Click Add a GADGET select HTML/JAVA paste below code in it and Click SAVE
<ul id="targets"> <li id="twitter"><a href="http://twitter.com"><!-- --></a></li> <li id="delicious"><a href="http://delicious.com"><!-- --></a></li> <li id="facebook"><a href="http://www.facebook.com"><!-- --></a></li> </ul> <span style="font-size:4px;"><a href="http://bloggerplugnplay.blogspot.com/" target="_blank">Plug it</a></span>
Step 3:
HTML(2)
The Power Tag <div id="content"> Images code here </div>
The images in Between the Above Tag Will be Activated and can be used to share
To apply on all images o your blog follow step
Step 4:
In your blogger Account Click Layout then Edit HTML now Check Expand Widget Templates
Find <data:post.body/> And Replace it With Below code
<div id="content"> <data:post.body/> </div>
Then Click Save Template !
Credits :Dan Wellman converted for Blogger by Blogger plug n play



![Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEq06afLULlAMM80-A0Twg_nku0-CVYZcCHSfoLXwyo_mc2bvOTMMWsh_X_GnE6_Mn1DK5SFnn5rIpelNlWk3DofJXtB8sO4iIigOobQsEzSmGADNzn8QKIbDzqhvSkHbC91-QdQZ-i5k/s72-c/screen-cut.png)







![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOYV3gv2z4Y2XHaKgtaFQqtp8tQv8N9WDq9vSgnPjxQV3RWVqWlBLKZ8fm-_wAsydesMGMbIiDOC7CPM7bHnLzMykSvKLJCw12wERb4X9N4ac4sNCYbHRS38NrLgh8QixaTfBBh33QUiU/s320/twitter.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq_Y6UTTOpjBjTOFD3F0HzGDazYEZYt6mcqV1V3Fu83F3hoLSMNccvVSA091xFd12pCuDunhlcLRORLY-0p87cnOEEo5lhT6E_V1nSkgd3NFNFd4CXnb904fFTnrT3sQOk280NTgeT2PM/s320/stumbleupon.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-PRVD0_ilfe1o7yINUflbvhi3Zi-E_3nymhb91F8asEbbgM9LLIrHKl_ek8zYN-rIC5xDe88eSd5X84n9nX4k-KSZnAel_kyjC3_M8x8nvh9kSWuCem_SGIilF80G-RAF_5c_XveFRI/s320/facebook.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgASqt4SJgdYSu9j-GliS5rs5WiJQTT3QVujwA5cPS7fFh3zlIm3Tbyv_4PwVVkwzUDgfUybNAk07qVbKlcVFhXSe0VJYN1MQt3YgZhN4cbq-dYAqpYuW3fG1bBGaqIS3i11N59pC42CA/s320/rss.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxeLbuHpJcy2CM_w-PT7NrP6qvGGwOKCwVC4f-m3oo6ZemZpxxCEwcYPmJDTgoD5vEXu1oHcImR1hFWnKn02fBdNjWYiRAD9T8W9L17LpyIVTvrxhZZhK-Sql9Klk1mK3XtaUWj5h6OAQ/s320/technorati.png)
not working
ReplyDeleteI added everythig yet not working
Hi milan .
ReplyDeleteI have checked it on my blog http://formilanto.blogspot.com/ Its working Dude.It may happen that your blog have other scripts installed on your blog and they are clashing with each other.Its better to try with only one widget at a time.
Reply me after your try.
Thank you :)
hi ips.jolly!
ReplyDeletethanks for the widget, its brilliant!
i've tried to implement it on my blog but once i did it, al my posts became unformated, i.e, the images appears in the center of the post and with the text on the left side of it.
my blog url is www.vaiumagasosa.com.
can you help me please?
thanks in advance
antónio
Thank you gasosa for your feedback.I agree that Images align them selves to right automatically.But now i have replaced the code in First step with new one .Now it will not affect your images :)just try it and reply with your result.
ReplyDeleteThanks...
hey ips.jolly!
ReplyDeletetanhk you very much. we are almost there!
now the widget only works on the first image (first post). in all that follows the grey screen and the social buttons do not become visible..
you can see here:
www.vaiumagasosa.com
one other thing...is it possible to give a shade effect or somehing like that to the images once we pass the mouse over it? i thing is not very intuitive for the user to know that ist there the widget..
thank you ver much for your patience.
antónio
Hi, Great posting.
ReplyDeleteAdded to my blog today. It works fine. Only problem is you have to drag the image up to the top of the page to find the floating icons (twitter, facebook etc).
My blog is http://sh-consultancy.blogspot.com/
I was expecting that when I began to drag the available options would come to me, rather having to drag them all the way to the top of the page.
Apart from that great job.
Hope you can help
Kind regards
Paul
not working dude. I did this, I think this trick to do not work for most of the source. I am sorry to say, I tried changing templates thrice. Yet the same result. For more check my blog
ReplyDeletehttp://blogoware.blogspot.com
Hello Harshit Pandey .I just want to clear here that this will work on every blogger blog.I think you are trying to use it on thumbnails on your homepage.This only works on post images .Just try and reply here :)
ReplyDeleteGood Luck !
Cool - will this only work on Blogger or will it work with Squarespace too?
ReplyDeletehi Ips.jolly.
ReplyDeleteI have a Fixed and Upgraded Version Of this widget . Working Like Charm .and have more bookmarking sites to share.
Drag To Share Social Bookmarking Blogger Widget Like Mashable Using Javascript
You can post this on your blog with a backlink of my site
your demo doesnt work?? nothing happens
ReplyDeleteThis is Awesome!!!
ReplyDeleteThanks for sharing!
Doesn't work for me at all!
ReplyDeletehttp://mobers.org
that's cool
ReplyDeleteThanks alot