Scroll or Back to Top Button Using jQuery For Blogger Blogs
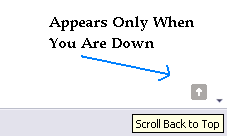
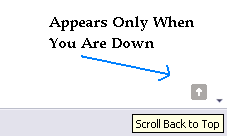
Scroll to top button is a link which appears to bottom of the page on clicking it the webpage scrolls back to top in beautiful manner.The Best thing is that it floats with page.And only appears when you are in middle or at bottom of page.Obviously we are using jQuery to make it more interesting.

Installation:
Step 1:
Login to your Blogger account Click Layout Then Edit HTML Now check Expand Widget Templates
Step 2;
Search for a code </head> And replace it with
</head>
Then save template! Its Done
Extra Info : )
1) You can change Back to Top Text
2) You can place </body><a href='#top'>Back to Top</a> Code any where on page

Installation:
Step 1:
Login to your Blogger account Click Layout Then Edit HTML Now check Expand Widget Templates
Step 2;
Search for a code </head> And replace it with
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> <script src='http://bloggerplugnplay-files.bravehost.com/scrolltopcontrol.js' type='text/javascript'> </script>
</head>
Then save template! Its Done
Extra Info : )
1) You can change Back to Top Text
2) You can place </body><a href='#top'>Back to Top</a> Code any where on page


![Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEq06afLULlAMM80-A0Twg_nku0-CVYZcCHSfoLXwyo_mc2bvOTMMWsh_X_GnE6_Mn1DK5SFnn5rIpelNlWk3DofJXtB8sO4iIigOobQsEzSmGADNzn8QKIbDzqhvSkHbC91-QdQZ-i5k/s72-c/screen-cut.png)







![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOYV3gv2z4Y2XHaKgtaFQqtp8tQv8N9WDq9vSgnPjxQV3RWVqWlBLKZ8fm-_wAsydesMGMbIiDOC7CPM7bHnLzMykSvKLJCw12wERb4X9N4ac4sNCYbHRS38NrLgh8QixaTfBBh33QUiU/s320/twitter.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq_Y6UTTOpjBjTOFD3F0HzGDazYEZYt6mcqV1V3Fu83F3hoLSMNccvVSA091xFd12pCuDunhlcLRORLY-0p87cnOEEo5lhT6E_V1nSkgd3NFNFd4CXnb904fFTnrT3sQOk280NTgeT2PM/s320/stumbleupon.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-PRVD0_ilfe1o7yINUflbvhi3Zi-E_3nymhb91F8asEbbgM9LLIrHKl_ek8zYN-rIC5xDe88eSd5X84n9nX4k-KSZnAel_kyjC3_M8x8nvh9kSWuCem_SGIilF80G-RAF_5c_XveFRI/s320/facebook.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgASqt4SJgdYSu9j-GliS5rs5WiJQTT3QVujwA5cPS7fFh3zlIm3Tbyv_4PwVVkwzUDgfUybNAk07qVbKlcVFhXSe0VJYN1MQt3YgZhN4cbq-dYAqpYuW3fG1bBGaqIS3i11N59pC42CA/s320/rss.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxeLbuHpJcy2CM_w-PT7NrP6qvGGwOKCwVC4f-m3oo6ZemZpxxCEwcYPmJDTgoD5vEXu1oHcImR1hFWnKn02fBdNjWYiRAD9T8W9L17LpyIVTvrxhZZhK-Sql9Klk1mK3XtaUWj5h6OAQ/s320/technorati.png)
thanks
ReplyDelete