Verticle Auto Scroll News Ticker Using jQuery For Blogger
Also Visit :- Verticle Auto Scroll News Ticker Using jQuery For Blogger
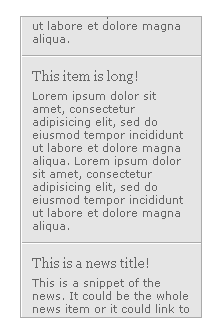
Simple but effective news ticker that can be put to use in a variety of ways. When using text, like in this example, defining the headings and associated content sections within a definition list makes sense from a semantics perspective, and it’s easy to add any additional elements we may need as we go.You can Show Text,Images,Videos and Links see in Demo Below
It stops on Hover
Installation :
Step 1:
This is Java script part
Login your BLOGGER account And click on Layout in the sub menu click EDIT HTML
Now find ]]></b:skin>
Open and Copy all text in the TXT file link BELOW and Paste Below]]></b:skin> code in your template
Step 2:
This is style giving part CSS
Copy below Code And Then Paste ABOVE ]]></b:skin>
#ticker {
width:180px; height:300px; overflow:auto; border:1px solid #aaaaaa;
}
#ticker dt {
font:normal 14px Georgia; padding:0 10px 5px 10px;
background-color:#e5e5e5; padding-top:10px; border:1px solid #ffffff;
border-bottom:none; border-right:none;
}
#ticker dd {
margin-left:0; font:normal 11px Verdana; padding:0 10px 10px 10px;
border-bottom:1px solid #aaaaaa; background-color:#e5e5e5;
border-left:1px solid #ffffff;
}
#ticker dd.last { border-bottom:1px solid #ffffff;
you can change any thing above( colors and dimensions )
Click Save template
Step 3:
This is the HTML part
Click Layout Then page element Now Click Add a gadget Choose HTML/Java Paste below Code in it Click Save !
<dl id="ticker"> <dt>Heading</dt><dd>Text,Images,Videos or Links here</dd> <dt>Heading</dt><dd>Text,Images,Videos or Links here</dd> <dt>Heading</dt><dd>Text,Images,Videos or Links here</dd> <dt>Heading</dt><dd>Text,Images,Videos or Links here</dd> <dt class="heading">Heading</dt><dd class="text">Text,Images,Videos or Links here</dd> </dl>
Now you can see auto scroll news ticker on your page.
Also Visit :- Verticle Auto Scroll News Ticker Using jQuery For Blogger



![Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEq06afLULlAMM80-A0Twg_nku0-CVYZcCHSfoLXwyo_mc2bvOTMMWsh_X_GnE6_Mn1DK5SFnn5rIpelNlWk3DofJXtB8sO4iIigOobQsEzSmGADNzn8QKIbDzqhvSkHbC91-QdQZ-i5k/s72-c/screen-cut.png)







![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOYV3gv2z4Y2XHaKgtaFQqtp8tQv8N9WDq9vSgnPjxQV3RWVqWlBLKZ8fm-_wAsydesMGMbIiDOC7CPM7bHnLzMykSvKLJCw12wERb4X9N4ac4sNCYbHRS38NrLgh8QixaTfBBh33QUiU/s320/twitter.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq_Y6UTTOpjBjTOFD3F0HzGDazYEZYt6mcqV1V3Fu83F3hoLSMNccvVSA091xFd12pCuDunhlcLRORLY-0p87cnOEEo5lhT6E_V1nSkgd3NFNFd4CXnb904fFTnrT3sQOk280NTgeT2PM/s320/stumbleupon.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-PRVD0_ilfe1o7yINUflbvhi3Zi-E_3nymhb91F8asEbbgM9LLIrHKl_ek8zYN-rIC5xDe88eSd5X84n9nX4k-KSZnAel_kyjC3_M8x8nvh9kSWuCem_SGIilF80G-RAF_5c_XveFRI/s320/facebook.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgASqt4SJgdYSu9j-GliS5rs5WiJQTT3QVujwA5cPS7fFh3zlIm3Tbyv_4PwVVkwzUDgfUybNAk07qVbKlcVFhXSe0VJYN1MQt3YgZhN4cbq-dYAqpYuW3fG1bBGaqIS3i11N59pC42CA/s320/rss.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxeLbuHpJcy2CM_w-PT7NrP6qvGGwOKCwVC4f-m3oo6ZemZpxxCEwcYPmJDTgoD5vEXu1oHcImR1hFWnKn02fBdNjWYiRAD9T8W9L17LpyIVTvrxhZZhK-Sql9Klk1mK3XtaUWj5h6OAQ/s320/technorati.png)
Hi there, can you explain me how to add
ReplyDeletefor example the code for youtube videos, with the youtube videos small thumbnails scrolling and, if possible, explain a way for the youtube videos to play inside the Vertical scroller [like having a halt on hover]?
Could you please also give me an idea of how to add an external RSS feed in
the news scroller?
Thank you so much for all your wonderful tutorials. :)
@ Hi Joana Morais Welcome to Plug n Play, Here you are asking that how can we show or embed youtube videos in Ticker, and to play and stop ticker on mouse over.
ReplyDeleteRight?
Ok I have created a blog ( http://jquery-for-blogger.blogspot.com/ ) for explaining how to embed different thing like text, Link, Videos etc.. in Ticker given Above.
and the code used is also given there.Its not so Hard you can also change Ticker Width and Height given in HTML part.
About external Feed a simple widget can do that i will post an article about that.Today.Please wait for a while.
Thanks for your comment...
Hi Joana You asked.How to put External Feed in Ticker ?
ReplyDeleteSimply add below code ( Change blog address for which you want feeds ) Between <dd>Code Here</dd> in above HTML code
<script style="text/javascript" src="http://files-teckzest.bravehost.com/recentposts.js">
</script>
<script style="text/javascript">
var numposts = 25;
var showpostdate = true;
var showpostsummary = true;
var numchars = 100;
var standardstyling = true;
</script>
<script src="http://htinnervoice.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script>
Demo Blog : http://free-mail-alerts-on-mobile.blogspot.com/
I think this could help.P.S reply the Results :)
I like the widget. It's really useful.
ReplyDeleteBut how can I add this on the particular page only?
i put this on my blog but it didn;t scoll like you said.
ReplyDeleteHi, how can I put it only one particular page?
ReplyDeleteCould you please update your Bloggerplugnplay_scroltickertxt.txt file???
ReplyDeleteHello! Could you please update / reupload your "Bloggerplugnplay_scroltickertxt.txt" file???
ReplyDeleteNot working on IE :/
ReplyDeletehttp://net.tutsplus.com/tutorials/javascript-ajax/build-a-simple-jquery-news-ticker/
ReplyDelete