NOTICE
Adfly Links not working Find Direct Links HERE
You may have seen on popular social news site Mashable,It uses a very cool Widget to distribute its post to social website.The user simply drags an image in the post and puts the image into a Social website icon.Here an easy tutorial blogger blogs.View its working on the Demo page given below.Just Drag the image.
Learn more »
Change Text Size or Resize Font size Widget Using jQuery For Blogger
You may have seen many sites having a widget installed on their sites to change or increase,decrease the size of text in the post.This widgets proves very helpful as it provides flexibility to visitors to read text or long posts without facing much strain in their eye.As visitors are like our friends so we must take care of them.So I found this great widget which can re size or change font size in a beautiful way( Credits are give below this post ).I agree this widget was not for simple sites like blogger,But after a long experimental period now this is also compatible with blogger blogs :).See the demo below to visualize its working.
View Demo

Learn more »
View Demo

Learn more »
Verticle Auto Scroll News Ticker Using jQuery For Blogger
Also Visit :- Verticle Auto Scroll News Ticker Using jQuery For Blogger
Simple but effective news ticker that can be put to use in a variety of ways. When using text, like in this example, defining the headings and associated content sections within a definition list makes sense from a semantics perspective, and it’s easy to add any additional elements we may need as we go.You can Show Text,Images,Videos and Links see in Demo Below
It stops on Hover
Auto Horizontal Image Slider[Style 1] Using jQuery For Blogger Blog
Horizontal auto Image strip Scroller/Slider with speed control based on jQuery
Image slider is a widget or a pluggin by using which we can show several images on a specified area.

Hi guys here is another beautiful jQuery widget .This is an auto + click able vertical scroll Image or picture slider in any direction ( right or left ) direction.Further by using jQuery we make it more beautiful and light.Author is very creative( Credits are given below) he has given us three type of such image sliders they are all very beautiful and i will definitely try to introduce tutorial; to install them in your blogger blog easily first of all see the demo page below
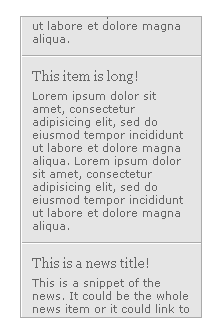
How to Show Random or Auto Rotate Display Links/Text Using jQuery CSS in Blogger
In this post we are going to create a small place/space on our website which will display links or text one by one in a cute manner using jQuery and CSS.It can be used to display hot content of your site,links to popular posts or recent posts or blog rolls etc.We can add Simple text,Links,Images to it.Before Installation have a look its Demo.
 The text used in demo is bigger than tutorial(Its adjustable:)
The text used in demo is bigger than tutorial(Its adjustable:)
Installation :
Learn more »
 The text used in demo is bigger than tutorial(Its adjustable:)
The text used in demo is bigger than tutorial(Its adjustable:)Installation :
Scroll or Back to Top Button Using jQuery For Blogger Blogs
Scroll to top button is a link which appears to bottom of the page on clicking it the webpage scrolls back to top in beautiful manner.The Best thing is that it floats with page.And only appears when you are in middle or at bottom of page.Obviously we are using jQuery to make it more interesting.

Installation:
Learn more »

Installation:
Simple jQuery Based Related Post Widget For Blogger( Easy Install )
Related posts widget is very important for a blog as it increases the number of page views and also help the visitor to view other related posts on the blog.At present there are many types of related post widget like with thumbnails by using Java script Using HTML etc... Here i am going to show a method which is very easy to install.It will show only title of related posts using jQuery.It will look like an image below.

Installation:
Learn more »

Installation:
Learn more »
Zoom or Magnify Image to Original Full Size On Click Using jQuery In Blogger
In the previous post there is an automatic method to show full or original image by simply hovering its thumbnail (smaller image in size and dimensions).Then image of full size appears in the tooltip and also disappears on removing cursor.
Here you can view full image or original image by clicking on its thumbnail and clicking it again to get back its thumbnail.See the demo below to see its working.
Learn more »
Here you can view full image or original image by clicking on its thumbnail and clicking it again to get back its thumbnail.See the demo below to see its working.
CRT Disturbance on Image ? Burn That Entena - Image Effect
How to Auto Show Full Image or Original Image in Tooltip on Hover Its Thumbnail or Small Image Using jQuery In Blogger
Easy Image Preview with jQuery.This is a very Powerful and light jQuery widget .I really love this one Just see the Demo to see its working.By using this you can automatically view the original Image of a small thumbnail by simple hover over its thumbnail.
Installation:
Learn more »
Installation:
How to Show Colored Background For HTML and JAVA Scripts In Post of Blogger Blogs.
To give a professional look to your blog you can show a colored Background to HTML and JAVA Scripts Shown in Post area in Blogger Blogs.So That reader can easily differentiate between code and simple text.so here is a simple code to do this.
Learn more »
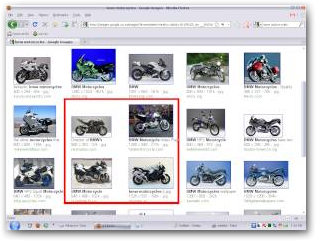
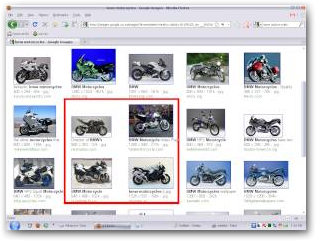
How to Auto Show Image/Thumbnail Tooltip PopUp on Hovering a Link Using jQuery in Blogger Blogs.
A little ago i was desperately finding any service which can give a view to image whenever we hover over a link or image of our choice.Then i landed snapshot site which gives that service .BUT.. the drawback of that service was that it shows the thumbnail to each and every link which are also not required.After getting annoyed that one i found web .. oops i don't remember name he he.. the draw back of that site was that it keeps you in a QUE :( that it will show your image in a second after a minute i found the same folks all in vane.Then i found this method just have a look in DEMO it will definitely solve what we want is a Thumbnail of our choice in a second on any place where we want it to be.
Installation:
Learn more »
Installation:
Floating Vertical Navigation Menu Using jQuery For Blogger Blogspot
Navigation menu is very important part of a web page as it gives flexibility to navigate to different pages of a website.Here is a navigation menu which floats with the screen in a beautiful manner.Have a look in the demo.
javascript:void(0)
Installation:
Learn more »
javascript:void(0)
Installation:
How to Add a Signature Image Below Every Post of Blogger based Blog
Do you want to add your Signature Below Each Post of your blog.This feature will add more professional look to your each Post and make it look beautiful.As this Blogger hack is very easy to implement and most of us would be knowing how to use it in blogger.

Learn more »

Learn more »
How to Redirect Web Page/Blogger/Blogspot to Another Web Page Using Javascript-Coolest Way!
What is Redirection Of Site?
Sometimes what happen we want our site visitors to visit another site automatically.So the process in which a blog automatically refreshes it self in a short period to open a new site is called redirection.
Why Redirect ?
There can be many reasons:
- We make new blog and want our visitors to visit new site.
- upgrade blogger site(free domain) to new paid web hosting.
- Exporting from Blogger to Wordpress or v.v.
I have previously done a post for redirecting a blog to another site for the old classic Blogger at How to redirect from old URL to new URL. However, on testing, it was found not to work on the New Blogger blogs anymore, even with changes.
How to Redirect ?
It is simple and easy ony copy paste job : ) There are two ways to do this First by Pasting Java scrip and Second is Meta tag.Below are both Methods
World's Fastest And Simplest Scripts (UPGRADE):-
1# Method
Using Conditional Tags in Blog to Display Selective Widgets or Post Title

Some times Conditional Tags Proves very powerful.They can help a lot to alter our Template in our own what.For example there is java script running all pages of our blog.And we want show that script only on homepage or post page only, Then this can be easily done if we have knowledge of conditional tags.So lets start.
Before Doing Operations on your Template Please back UP it
Learn more »
How to Add Dragable / Movable Images On WebPage Using jQuery On Blogger Blogs
Features
1) Images can be Moved Or Draged On Webpage by Visitors.
2) Any number of Images can be Added
3) Once Installed it can be used any where for any number of times.
Installation:
Image/thumbnail Zoom Effect on Mouse Hover Using jQuery in Blogger Blogspot
Features
1) Image Zooms on Hovering Cursor Over It.
2) Only One image is used.
3) Once applied it can be used any where in website.
Installation:
Learn more »
1) Image Zooms on Hovering Cursor Over It.
2) Only One image is used.
3) Once applied it can be used any where in website.
Installation:
Floating Vertical Animated Dock Pop Up on Click For Blogger Blogspot
Add Beautiful animated dock to your blogger blog.It is a floating type (ie.it scrolls with the page) vertical dock.Just have look in Demo link below.It can be used as a navigation menu Or you can also add social bookmark icons in it.
Learn more »
Learn more »
Black Vertical Sliding jQuery Menu For Blogger Blogspot

Look at the demo.This Black sliding jQuery Navigation menu can impart a good style statement your blog.Installation is simple.I have already uploaded all files required in its installation.So lets begin ...
Direct Cut Images From Your Screen And Paste In PNG or BiTMP(Screen Cut Software)
In your regular practice First you press "Print screen button" then paste image in Paint Cut Actual required Image ,Convert it into PNG Or Sometimes compress it .And Then Upload it.Shhhess This very Long Long Process . Now i going to Share with you a Very Cool Software .

Features:
1) Images Size Difference is very large, Usually 300kb By using this software its Only of 34kb(200*200 picture)
2)Image extension is PNG which is widely used, uploaded and can be edited online.
3) Easy to use
4) No Compromise With Image Quality.
Requirements
Learn more »

Features:
1) Images Size Difference is very large, Usually 300kb By using this software its Only of 34kb(200*200 picture)
2)Image extension is PNG which is widely used, uploaded and can be edited online.
3) Easy to use
4) No Compromise With Image Quality.
Requirements
Learn more »
Subscribe to:
Comments
(
Atom
)
Copyright © 2013 Blogger Plug n Play - jQuery Tools and Widgets and Blogger Templates










![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEheWCGW20f5qIfCPRKFgpgwuAWCcxWIEahf3a36gjNTLUVJtfUBkxt-B_01CMuEU8Of6NuOs3r32Abh0L7M6ecisaYfFX9UErE87YJiOcBhmkBJkGfy87YXpKAGjM9uo6_bCi7K-DF-6vQ/s320/ock+neviigation+menu+using+jquery.png)

![Drag To Share | Cool Social Widget For Blogger[ Easy Install] Like Mashable Using jQuery](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEq06afLULlAMM80-A0Twg_nku0-CVYZcCHSfoLXwyo_mc2bvOTMMWsh_X_GnE6_Mn1DK5SFnn5rIpelNlWk3DofJXtB8sO4iIigOobQsEzSmGADNzn8QKIbDzqhvSkHbC91-QdQZ-i5k/s72-c/screen-cut.png)







![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOYV3gv2z4Y2XHaKgtaFQqtp8tQv8N9WDq9vSgnPjxQV3RWVqWlBLKZ8fm-_wAsydesMGMbIiDOC7CPM7bHnLzMykSvKLJCw12wERb4X9N4ac4sNCYbHRS38NrLgh8QixaTfBBh33QUiU/s320/twitter.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq_Y6UTTOpjBjTOFD3F0HzGDazYEZYt6mcqV1V3Fu83F3hoLSMNccvVSA091xFd12pCuDunhlcLRORLY-0p87cnOEEo5lhT6E_V1nSkgd3NFNFd4CXnb904fFTnrT3sQOk280NTgeT2PM/s320/stumbleupon.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8-PRVD0_ilfe1o7yINUflbvhi3Zi-E_3nymhb91F8asEbbgM9LLIrHKl_ek8zYN-rIC5xDe88eSd5X84n9nX4k-KSZnAel_kyjC3_M8x8nvh9kSWuCem_SGIilF80G-RAF_5c_XveFRI/s320/facebook.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgASqt4SJgdYSu9j-GliS5rs5WiJQTT3QVujwA5cPS7fFh3zlIm3Tbyv_4PwVVkwzUDgfUybNAk07qVbKlcVFhXSe0VJYN1MQt3YgZhN4cbq-dYAqpYuW3fG1bBGaqIS3i11N59pC42CA/s320/rss.png)
![[Image]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxeLbuHpJcy2CM_w-PT7NrP6qvGGwOKCwVC4f-m3oo6ZemZpxxCEwcYPmJDTgoD5vEXu1oHcImR1hFWnKn02fBdNjWYiRAD9T8W9L17LpyIVTvrxhZZhK-Sql9Klk1mK3XtaUWj5h6OAQ/s320/technorati.png)
14 comments :
Feel free to leave comment if you like above widget, have any questions or just say Hi! :)